Rata kanan kiri html.
Jika kamu mencari artikel rata kanan kiri html terbaru, berarti kamu sudah berada di blog yang tepat. Yuk langsung aja kita simak ulasan rata kanan kiri html berikut ini.
 Membuat Semua Teks Wordpress Rata Kanan Kiri Otomatis Justify From venomku.com
Membuat Semua Teks Wordpress Rata Kanan Kiri Otomatis Justify From venomku.com
Mengatur text dalam setiap dokument itu sangat penting agar dokument tersebut mudah dipahami atau dibaca. Tulisan rata kanan kiri ini biasanya digunakan supaya tulisan terlihat lebih rapi tentunya karena tiap akhir baris ujung tulisan kanan dan kiri sama rata. Cara mengatur tabel rata tengah. Cara mengatur teks rata kanan dan kiri pada tabel HTML.
Memang ada tag untuk mengatur ketiganya dalam suatu dokumen html tetapi kode html pada blog tidak sama dengan kode html pada wordpress maka dari itu disini akan ada 2 jenis kode dari ketiganya.
Tulisan rata kanan kiri ini biasanya digunakan supaya tulisan terlihat lebih rapi tentunya karena tiap akhir baris ujung tulisan kanan dan kiri sama rata. Mengatur Rata Teks dengan Property. Pengaturan ini dapat dilakukan bila lebar tabel tidak memenuhi lebar halaman dokumen Microsoft Word. Pembuatan paragraf dan format text pada HTML kali ini Om Adji akan membuat tutorial bagaimana caranya memformat paragraf menjadi rata kanan rata kiri dan rata tengahOh iya pembuatan ini di gunakan dengan 2 cara ada yang menggunakan html yang bisa di bilang lama dan menggunakan model css tapi masih berada di HTML maksud nya gmn sih. Left right center atau justifySesuai dengan namanya kita menggunakan text-align.
 Source: venomku.com
Source: venomku.com
Untuk membuat tulisan rata kanan kiri ada dua cara yaitu dengan menggunakan atribut pada tag HTML atau dengan menggunakan Kode CSS. Untuk membuat tulisan rata kanan kiri ada dua cara yaitu dengan menggunakan atribut pada tag HTML atau dengan menggunakan Kode CSS. Begitu pula dengan mengatur text pada sebuah halaman HTML dan merapihkannya. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi. Mengatur Rata Teks dengan Property.
Pengaturan ini dapat dilakukan bila lebar tabel tidak memenuhi lebar halaman dokumen Microsoft Word.
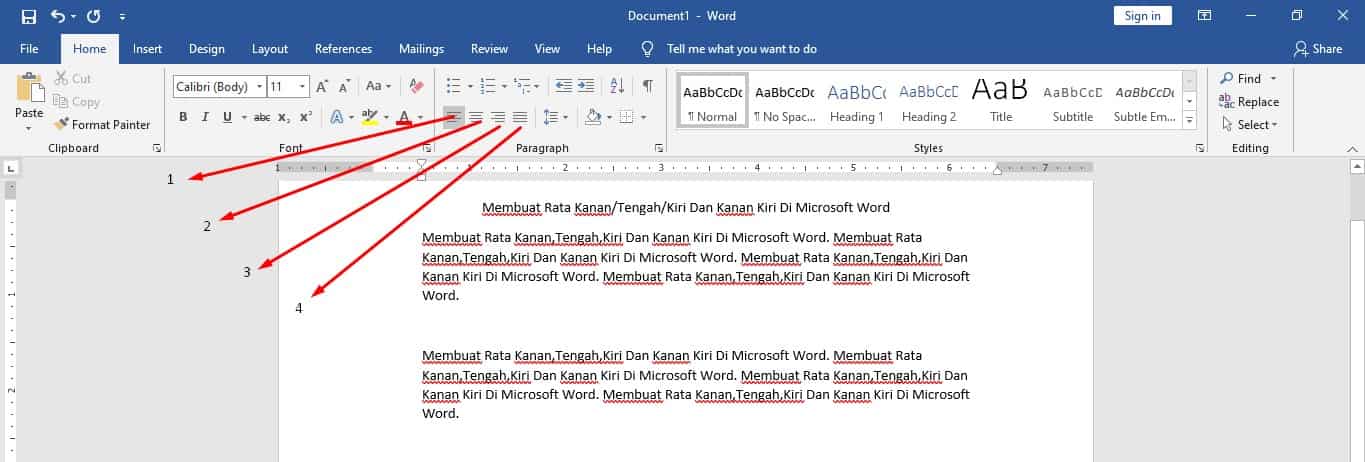
Untuk mengatur text menjadi center rata kiri atau rata. 3D Blender 3D Blender animasi adobe flash adsense adwords afiliate program Ajax Bootstrap ajax jquery Akibat Penyakit Vertigo alat seo alexa Algoritma amchart AMP amp template android studio AngularJS Anti Corruption anychart aplikasi berbasis web app applied. Membuat Format Tulisan di Blog dengan HTML Formaat penulisan adalah faktor penting dalam hal menulis pada penulisan ms. Defaultnya suatu form atau inputan selalu berada pada sebelah kiri.
 Source: belajarwebpedia.com
Source: belajarwebpedia.com
Tapi terkadang kita membutuhkan tombol submit yang berada di sebelah kanan halaman. Kiri kanan tengah atas dan bawah. Pada dasarnya pengaturan alignment sama pada umumnya yaitu rata kiri rata kanan rata tengah dan rata kiri-kanan atau yang sering dikenal dengan justify. Untuk mengatur text menjadi center rata kiri atau rata.
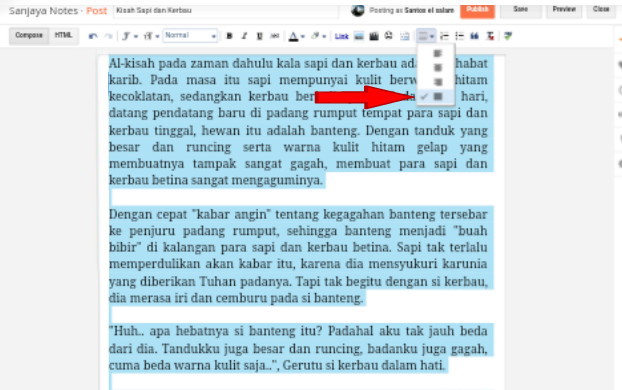
 Source: santossalam.blogspot.com
Source: santossalam.blogspot.com
Right untuk membuat rata teks kiri dan rata teks kananUntuk membuat text berada di tengah kita. Membuat Form Formulir Perintah FORM adalah suatu metode untuk membuat format input seperti formulir. Defaultnya suatu form atau inputan selalu berada pada sebelah kiri. Kiri kanan tengah atas dan bawah.
 Source: gitgets.com
Source: gitgets.com
Sintak HTML ALIGN biasanya dugunakan untuk perataan teks rata kanan rata kiri rata tengah tau rata kiri dan kanan. Defaultnya suatu form atau inputan selalu berada pada sebelah kiri. Memang ada tag untuk mengatur ketiganya dalam suatu dokumen html tetapi kode html pada blog tidak sama dengan kode html pada wordpress maka dari itu disini akan ada 2 jenis kode dari ketiganya. Untuk membuat tulisan rata kanan kiri ada dua cara yaitu dengan menggunakan atribut pada tag HTML atau dengan menggunakan Kode CSS.
Biasanya banyak orang menggunakan Rata Tengah Center Rata Kiri Left Rata Kanan Right dan Justify Rata Kanan-Kiri. Cara Membuat teks rata kanan rata kiri rata tengah dan rata kiri-kanan dengan HTML. Untuk mengatur rata text HTML dengan CSS kita menggunakan property text-alignProperty text-align memiliki 4 nilai yang bisa dipilih yakni. Tapi terkadang kita membutuhkan tombol submit yang berada di sebelah kanan halaman.
Struktur dasar dan cara membuat tabel pada HTML.
Tulisan rata kanan kiri ini biasanya digunakan supaya tulisan terlihat lebih rapi tentunya karena tiap akhir baris ujung tulisan kanan dan kiri sama rata. Right untuk membuat rata teks kiri dan rata teks kananUntuk membuat text berada di tengah kita. Namun setiap posisi memiliki syntax yang sedikit berbeda. Memang ada tag untuk mengatur ketiganya dalam suatu dokumen html tetapi kode html pada blog tidak sama dengan kode html pada wordpress maka dari itu disini akan ada 2 jenis kode dari ketiganya. Cara mengatur tabel rata tengah.
 Source: pinterest.com
Source: pinterest.com
Sintak HTML ALIGN biasanya dugunakan untuk perataan teks rata kanan rata kiri rata tengah tau rata kiri dan kanan. Untuk mengatur text menjadi center rata kiri atau rata. Update Terbaru 19 Desember 2016. Untuk mengatur rata text HTML dengan CSS kita menggunakan property text-alignProperty text-align memiliki 4 nilai yang bisa dipilih yakni. Right untuk membuat rata teks kiri dan rata teks kananUntuk membuat text berada di tengah kita.
Defaultnya suatu form atau inputan selalu berada pada sebelah kiri. Selain teks dan obyek lainnya Anda juga dapat mengatur tabel di dokumen Microsoft Word agar rata kiri tengah atau kanan tables horizontal alignment. Pengaturan ini dapat dilakukan bila lebar tabel tidak memenuhi lebar halaman dokumen Microsoft Word. Struktur dasar dan cara membuat tabel pada HTML.
Namun setiap posisi memiliki syntax yang sedikit berbeda.
Contohnya pada kasus dibawah yaitu tombol next dan prev page. Word atau pada tulisan blog tentu sering digunakan agar tulisan terlihat rapi diblog. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi. Selain teks dan obyek lainnya Anda juga dapat mengatur tabel di dokumen Microsoft Word agar rata kiri tengah atau kanan tables horizontal alignment.
 Source: santossalam.blogspot.com
Source: santossalam.blogspot.com
Selain teks dan obyek lainnya Anda juga dapat mengatur tabel di dokumen Microsoft Word agar rata kiri tengah atau kanan tables horizontal alignment. Anda bisa menempatkan gambar ke berbagai posisi. Contohnya pada kasus dibawah yaitu tombol next dan prev page. Secara default posisi tabel pada HTML menggunakan rata kiri seperti tampilan dibawah ini.
 Source: nesabamedia.com
Source: nesabamedia.com
Cara mengatur tabel rata tengah. Membuat Form Formulir Perintah FORM adalah suatu metode untuk membuat format input seperti formulir. Cara mengatur tabel rata tengah. Contohnya pada kasus dibawah yaitu tombol next dan prev page.
 Source: cute766.info
Source: cute766.info
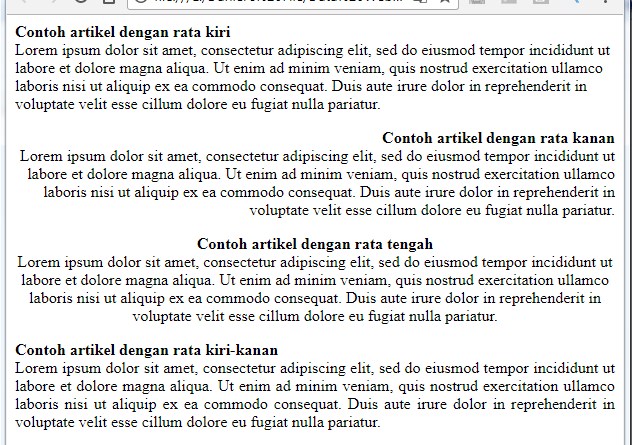
Kiri kanan tengah atas dan bawah. Rata Kanan Kiri dan Tengah dalam HTML Paragraf June 27 2012 Bagaimana caranya mengatur rata kanan kiri dan tengah dalam suatu dokumen html. Right untuk membuat rata teks kiri dan rata teks kananUntuk membuat text berada di tengah kita. Pada dasarnya pengaturan alignment sama pada umumnya yaitu rata kiri rata kanan rata tengah dan rata kiri-kanan atau yang sering dikenal dengan justify.
Namun setiap posisi memiliki syntax yang sedikit berbeda.
Pada dasarnya pengaturan alignment sama pada umumnya yaitu rata kiri rata kanan rata tengah dan rata kiri-kanan atau yang sering dikenal dengan justify. Mengatur Rata Teks dengan Property. Biasanya banyak orang menggunakan Rata Tengah Center Rata Kiri Left Rata Kanan Right dan Justify Rata Kanan-Kiri. Membuat Form Formulir Perintah FORM adalah suatu metode untuk membuat format input seperti formulir. Secara default posisi tabel pada HTML menggunakan rata kiri seperti tampilan dibawah ini.
 Source: koppian.com
Source: koppian.com
Word atau pada tulisan blog tentu sering digunakan agar tulisan terlihat rapi diblog. Pengaturan ini dapat dilakukan bila lebar tabel tidak memenuhi lebar halaman dokumen Microsoft Word. Namun setiap posisi memiliki syntax yang sedikit berbeda. Contohnya pada kasus dibawah yaitu tombol next dan prev page. Mengatur Rata Teks dengan Property.
Membuat Format Tulisan di Blog dengan HTML Formaat penulisan adalah faktor penting dalam hal menulis pada penulisan ms.
Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi. Untuk membuat tulisan rata kanan kiri ada dua cara yaitu dengan menggunakan atribut pada tag HTML atau dengan menggunakan Kode CSS. Rata Kanan Kiri dan Tengah dalam HTML Paragraf June 27 2012 Bagaimana caranya mengatur rata kanan kiri dan tengah dalam suatu dokumen html. Memang ada tag untuk mengatur ketiganya dalam suatu dokumen html tetapi kode html pada blog tidak sama dengan kode html pada wordpress maka dari itu disini akan ada 2 jenis kode dari ketiganya.
 Source: pinterest.com
Source: pinterest.com
3D Blender 3D Blender animasi adobe flash adsense adwords afiliate program Ajax Bootstrap ajax jquery Akibat Penyakit Vertigo alat seo alexa Algoritma amchart AMP amp template android studio AngularJS Anti Corruption anychart aplikasi berbasis web app applied. Update Terbaru 19 Desember 2016. Begitu pula dengan mengatur text pada sebuah halaman HTML dan merapihkannya. Mengatur text dalam setiap dokument itu sangat penting agar dokument tersebut mudah dipahami atau dibaca.
 Source: carakode.com
Source: carakode.com
Edit Rata Kiri Kanan atau Tengah Tabel HTML tempat berbagi ilmu tentang internet blogging komputer dan bisnis online skip to main skip to sidebar. Word atau pada tulisan blog tentu sering digunakan agar tulisan terlihat rapi diblog. Selain teks dan obyek lainnya Anda juga dapat mengatur tabel di dokumen Microsoft Word agar rata kiri tengah atau kanan tables horizontal alignment. Cara mengatur tabel rata tengah.
 Source: gulangguling.com
Source: gulangguling.com
Cara mengatur teks rata kanan dan kiri pada tabel HTML. Edit Rata Kiri Kanan atau Tengah Tabel HTML tempat berbagi ilmu tentang internet blogging komputer dan bisnis online skip to main skip to sidebar. Biasanya banyak orang menggunakan Rata Tengah Center Rata Kiri Left Rata Kanan Right dan Justify Rata Kanan-Kiri. Memang ada tag untuk mengatur ketiganya dalam suatu dokumen html tetapi kode html pada blog tidak sama dengan kode html pada wordpress maka dari itu disini akan ada 2 jenis kode dari ketiganya.
Contoh kode HTML untuk membuat tabel yang didalamnya terdapat teks yang rata kiri tengah dan kanan serta teks pada posisi atas tengah dan bawah bisa anda lihat seperti di bawah.
Tapi terkadang kita membutuhkan tombol submit yang berada di sebelah kanan halaman. Kiri kanan tengah atas dan bawah. Oh adji sama deh bikin bingung terus. Tulisan rata kanan kiri ini biasanya digunakan supaya tulisan terlihat lebih rapi tentunya karena tiap akhir baris ujung tulisan kanan dan kiri sama rata. Untuk mengatur text menjadi center rata kiri atau rata.
 Source: lazada.co.id
Source: lazada.co.id
Cara Membuat teks rata kanan rata kiri rata tengah dan rata kiri-kanan dengan HTML. Berikut adalah kode HTML untuk mengatur gambar ke masing-masing posisi. Tapi terkadang kita membutuhkan tombol submit yang berada di sebelah kanan halaman. Begitu pula dengan mengatur text pada sebuah halaman HTML dan merapihkannya. Defaultnya suatu form atau inputan selalu berada pada sebelah kiri.
Anda bisa menempatkan gambar ke berbagai posisi.
Contoh kode HTML untuk membuat tabel yang didalamnya terdapat teks yang rata kiri tengah dan kanan serta teks pada posisi atas tengah dan bawah bisa anda lihat seperti di bawah. Cara Membuat teks rata kanan rata kiri rata tengah dan rata kiri-kanan dengan HTML. Struktur dasar dan cara membuat tabel pada HTML. Tulisan rata kanan kiri ini biasanya digunakan supaya tulisan terlihat lebih rapi tentunya karena tiap akhir baris ujung tulisan kanan dan kiri sama rata.
 Source: cara.aimyaya.com
Source: cara.aimyaya.com
Dengan menggunakan CSS kita dapat dengan mudah mengatur text yang ditampilkan menggunakan HTML salah satunya yaitu dengan mengatur posisi text. Cara Membuat teks rata kanan rata kiri rata tengah dan rata kiri-kanan dengan HTML. Dengan menggunakan CSS kita dapat dengan mudah mengatur text yang ditampilkan menggunakan HTML salah satunya yaitu dengan mengatur posisi text. Oh adji sama deh bikin bingung terus. Pengaturan ini dapat dilakukan bila lebar tabel tidak memenuhi lebar halaman dokumen Microsoft Word.
 Source: gitgets.com
Source: gitgets.com
Struktur dasar dan cara membuat tabel pada HTML. Kiri kanan tengah atas dan bawah. Cara mengatur teks rata kanan dan kiri pada tabel HTML. Cara lama untuk mengatur rata tengah sangat mudah seperti dibawah ini. Untuk menerapkannya pun cukup beragam dimana kita bisa menggunakannya secara langsung di dalam kode html atau menggunakan css untuk standarisasi.
 Source: satutitiknol.com
Source: satutitiknol.com
Pembuatan paragraf dan format text pada HTML kali ini Om Adji akan membuat tutorial bagaimana caranya memformat paragraf menjadi rata kanan rata kiri dan rata tengahOh iya pembuatan ini di gunakan dengan 2 cara ada yang menggunakan html yang bisa di bilang lama dan menggunakan model css tapi masih berada di HTML maksud nya gmn sih. Biasanya banyak orang menggunakan Rata Tengah Center Rata Kiri Left Rata Kanan Right dan Justify Rata Kanan-Kiri. Cara agar Tulisan di HTML menjadi rata tengah rata kiri rata kanan dan justify Assalamualaikum sobat Saya mau share cara sederhana tapi sangat bermanfaat bagi anda yang sering membuat tulisan di web. Cara Membuat teks rata kanan rata kiri rata tengah dan rata kiri-kanan dengan HTML. Word atau pada tulisan blog tentu sering digunakan agar tulisan terlihat rapi diblog.
Situs ini adalah komunitas terbuka bagi pengguna untuk berbagi apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini bermanfaat, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga simpan halaman blog ini dengan judul rata kanan kiri html dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.





